Backgrounds and borders
你看这个background属性,很复杂,可以传入很多值。
.box {
background:
linear-gradient(
105deg,
rgba(255, 255, 255, 0.2) 39%,
rgba(51, 56, 57, 1) 96%
) center center / 400px 200px no-repeat,
url(big-star.png) center no-repeat,
rebeccapurple;
}
后面会有解释
背景颜色
background-color 属性定义了 CSS 中任何元素的背景颜色。属性接受任何有效的 <color> 值。background-color 可以延伸至元素的内容和内边距盒子的下面。
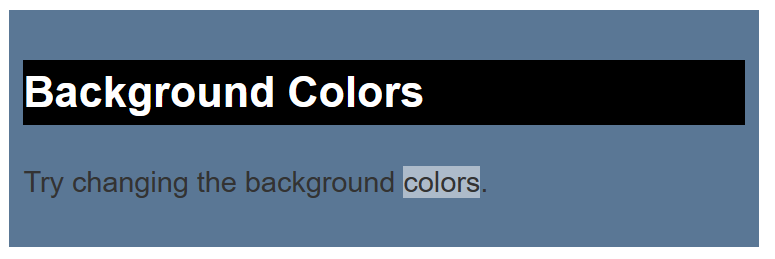
在下面的例子中,我们用各种颜色值为盒子、标题和 <span> 元素添加背景色。
.box {
background-color: #567895;
}
h2 {
background-color: black;
color: white;
}
span {
background-color: rgba(255,255,255,.5);
}
<div class="box">
<h2>Background Colors</h2>
<p>Try changing the background <span>colors</span>.</p>
</div>

背景图像
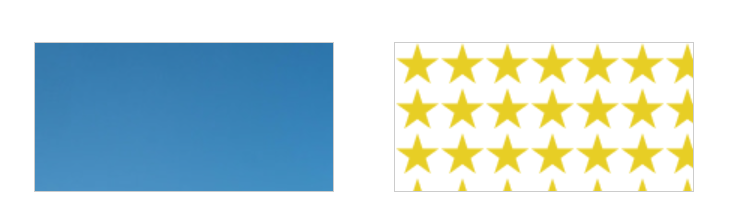
background-image 属性可以在一个元素的背景中显示一个图像。在下面的例子中,我们有两个盒子,其中一个盒子具有比盒子大的背景图像(balloons.jpg),另一个盒子具有较小的单个星星的图像(star.png)。
这个示例演示了关于背景图像的两种情形。默认情况下,大图不会缩小以适应盒子,因此我们只能看到它的一个小角,而小图则是平铺以填充方框。
 如果除了背景图像外,还指定了背景颜色,则图像将显示在颜色的顶部。
如果除了背景图像外,还指定了背景颜色,则图像将显示在颜色的顶部。 background-color 属性
控制背景平铺行为
background-repeat 属性用于控制图像的平铺行为。可用的值是:
no-repeat——阻止背景重复平铺。repeat-x——仅水平方向上重复平铺。repeat-y——仅垂直方向上重复平铺。repeat——默认值,在水平和垂直两个方向重复平铺。
在下面的示例中尝试这些值。我们已经将值设置为 no-repeat,因此你将只能看到一个星星。尝试不同的值(repeat-x 和 repeat-y),看看它们的效果如何。
调整图像的大小
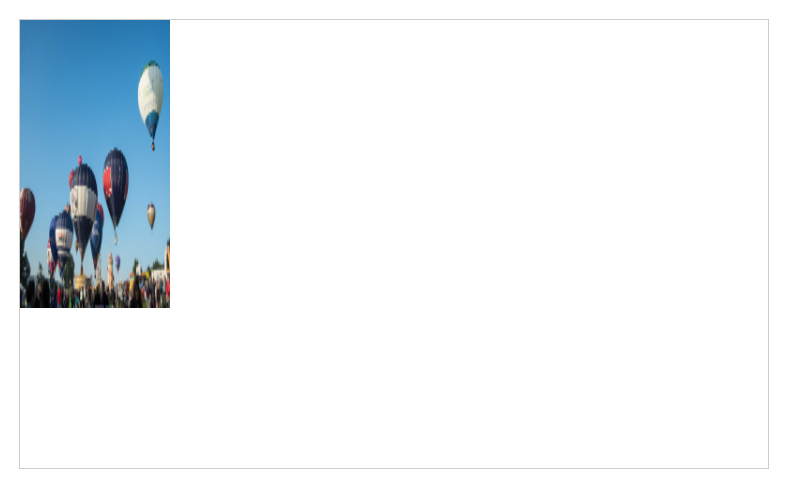
在上面的例子中,我们有一个很大的图像(ballons.jpg),由于它比作为背景的元素大,所以最后被裁剪掉了。在这种情况下,我们可以使用 background-size 属性,它可以设置长度或百分比值,来调整图像的大小以适应背景。
你也可以使用关键字:
cover:浏览器将使图像足够大,使它完全覆盖了盒子区域,同时仍然保持其宽高比。在这种情况下,图像的部分区域可能会跳出盒子外。contain:浏览器会将图像调整到适合框内的尺寸。在这种情况下,如果图像的长宽比与盒子的长宽比不同,你可能会在图像的两边或顶部和底部出现空隙。
在下面的示例中,我使用了上面示例中的 balloons.jpg 图片,并使用长度单位来调整方框内的大小。你可以看到这扭曲了图像。
.box {
background-image: url(balloons.jpg);
background-repeat: no-repeat;
background-size: 100px 10em;
}
<div class="box"></div>

背景图像定位
background-position 属性允许你选择背景图片出现在它所应用的盒子上的位置。这使用了一个坐标系统,其中方框的左上角是 (0,0),方框沿水平(x)和垂直(y)轴定位。
备注: 默认的 background-position 值是 (0,0)。
最常见的 background-position 值有两个单独的值——一个水平值后�面跟着一个垂直值。
你可以使用像 top 和 right 这样的关键字(在 background-image 页面上查找其他的关键字):
.box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: top center;
}
或者使用长度和百分比值:
.box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: 20px 10%;
}
你也可以将关键字与长度或百分比混合在一起,在这种情况下,第一个值必须指水平位置或偏移,第二个值指垂直位置。例如:
.box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: 20px top;
}
最后,你还可以使用四值语法来指示到盒子的某些边的距离——在本例中,长度单位是与其前面的值的偏移量。所以在下面的 CSS 中,我们将背景定位在距顶部 20px 和右侧 10px 处:
.box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: top 20px right 10px;
}
.box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: 120px 1em;
}
<div class="box"></div>
备注: background-position 是 background-position-x 和 background-position-y 的简写,它们允许用户分别设置不同的坐标轴的值。
渐变背景
当渐变用于背景时,也可以使用像图像一样的 background-image 属性设置。
其中的deg遵循顺时针从上开始的旋转顺序。 上→右→下→左
你可以在 MDN 的 <gradient> 数据类型页面上,了解更多关于渐变的不同类型,以及使用它们可以做的事情。使用渐变的一个有趣的方法是使用网络上许多 CSS 渐变生成器中的一个,比如这个。你可以创建一个渐变,然后复制和粘贴生成它的源代码。
在下面的示例中尝试一些不同的渐变。在这两个盒子里,我们分别有一个线性渐变,它延伸到整个盒子上,还有一个径向渐变,它有一个固定的大小,因此会重复。
背景与边框 - 学习 Web 开发 | MDN (mozilla.org) 有一个渐变实验
多个背景图像
可以有多个背景图像,最后列出的背景图位于最下层,
渐变可以与常规背景图像很好地混合在一起。
background-image: url(image1.png), url(image1.png), url(image3.png), url(image4.png);
background-repeat: no-repeat, repeat-x, repeat;
background-position:
10px 20px,
top right;
上面时一一对应的,如果对应的值不够怎么办,答案是循环,比如上面的image4应用的background-repeat是no-repeat,下面的背景位置也是一样的,第三个图像应用第一个,第四个应用第二个。
背景与边框 - 学习 Web 开发 | MDN (mozilla.org)
有一个演示叠加顺序实验。
背景附加
我们为背景提供的另一个选项是指定内容滚动时的滚动方式。这是用 background-attachment 属性控制的,它可以取以下值:
scroll:使元素的背景在页面滚动时滚动。如果滚动了元素内容,则背景不会移动。实际上,背景被固定在页面的相同位置,所以它会随着页面的滚动而滚动。fixed:使元素的背景固定在视口上,这样当页面或元素内容滚动时,它就不会滚动。它将始终保持在屏幕上相同的位置�。local:将背景固定在它所设置的元素上,所以当你滚动该元素时,背景也随之滚动。
有一个很好的示例:background-attachment.html
使用background简写属性
开头有个一大串的东西,这种简写可以一次性设置所有不同的属性。
如果使用多个背景,则需要为第一个背景指定所有普通属性,然后在逗号后面添加下一个背景。在下面的示例中,我们有一个渐变,它指定大小和位置,然后是指定为 no-repeat 的图像背景,它指定位置,然后是颜色。
这里有一些规则,需要在简写背景图像属性时遵循,例如:
background-color只能在最后一个逗号之后指定。 非常重要,否则你会有backgroundcolor有一个红色背景如何再加渐变linear-gradient的问题。而且这个问题还不是一个多层背景层叠的问题background-size值只能立即包含在background-position之后,用“/”字符分隔,例如:center/80%。
背景与边框 - 学习 Web 开发 | MDN (mozilla.org)
有一个很重要的实验。
背景的无障碍考虑
???????不明白
当你把文字放在背景图片或颜色上面时,你应该注意你有足够的对比度让文字对你的访客来说是清晰易读的。如果指定了一个图像,并且文本将被放置在该图像的顶部,你还应该指定一个 background-color,以便在图像未加载时文本也足够清晰。
边框
border
- 给四条边设置同样的边框
.box {
border: 1px solid black;
}
.box {
border-width: 1px;
border-style: solid;
border-color: black;
}
.box {
border-top:;
border-right:;
border-bottom:;
border-left:;
}
.box {
border-top-width:;
border-top-style:;
border-top-color:;
}
圆角
border-radius
第一个值水平,第二个值垂直。
如果只有一个就同时应用到两个。
.box {
border-radius: 10px;
border-top-right-radius: 1em 10%;
}
border-radius: 1em/5em;
/* 等价于: */
border-top-left-radius: 1em 5em;
border-top-right-radius: 1em 5em;
border-bottom-right-radius: 1em 5em;
border-bottom-left-radius: 1em 5em;